Build a User Management App with refine
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
About refine
refine is a React-based framework used to rapidly build data-heavy applications like admin panels, dashboards, storefronts and any type of CRUD apps. It separates app concerns into individual layers, each backed by a React context and respective provider object. For example, the auth layer represents a context served by a specific set of authProvider methods that carry out authentication and authorization actions such as logging in, logging out, getting roles data, etc. Similarly, the data layer offers another level of abstraction that is equipped with dataProvider methods to handle CRUD operations at appropriate backend API endpoints.
refine provides hassle-free integration with Supabase backend with its supplementary @refinedev/supabase package. It generates authProvider and dataProvider methods at project initialization, so we don't need to expend much effort to define them ourselves. We just need to choose Supabase as our backend service while creating the app with create refine-app.
It is possible to customize the authProvider for Supabase and as we'll see below, it can be tweaked from src/authProvider.ts file. In contrast, the Supabase dataProvider is part of node_modules and therefore is not subject to modification.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
123supabase link --project-ref <project-id># You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key. Get the URL from the API settings section of a project and the key from the the API Keys section of a project's Settings page.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
To get the key values, open the API Keys section of a project's Settings page and do the following:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Building the app
Let's start building the refine app from scratch.
Initialize a refine app
We can use create refine-app command to initialize an app. Run the following in the terminal:
1npm create refine-app@latest -- --preset refine-supabaseIn the above command, we are using the refine-supabase preset which chooses the Supabase supplementary package for our app. We are not using any UI framework, so we'll have a headless UI with plain React and CSS styling.
The refine-supabase preset installs the @refinedev/supabase package which out-of-the-box includes the Supabase dependency: supabase-js.
We also need to install @refinedev/react-hook-form and react-hook-form packages that allow us to use React Hook Form inside refine apps. Run:
1npm install @refinedev/react-hook-form react-hook-formWith the app initialized and packages installed, at this point before we begin discussing refine concepts, let's try running the app:
12cd app-namenpm run devWe should have a running instance of the app with a Welcome page at http://localhost:5173.
Let's move ahead to understand the generated code now.
Refine supabaseClient
The create refine-app generated a Supabase client for us in the src/utility/supabaseClient.ts file. It has two constants: SUPABASE_URL and SUPABASE_KEY. We want to replace them as supabaseUrl and supabasePublishableKey respectively and assign them our own Supabase server's values.
We'll update it with environment variables managed by Vite:
12345678910111213import { createClient } from '@refinedev/supabase'const supabaseUrl = import.meta.env.VITE_SUPABASE_URLconst supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEYexport const supabaseClient = createClient(supabaseUrl, supabasePublishableKey, { db: { schema: 'public', }, auth: { persistSession: true, },})And then, we want to save the environment variables in a .env.local file. All you need are the API URL and the key that you copied earlier.
12VITE_SUPABASE_URL=YOUR_SUPABASE_URLVITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYThe supabaseClient will be used in fetch calls to Supabase endpoints from our app. As we'll see below, the client is instrumental in implementing authentication using Refine's auth provider methods and CRUD actions with appropriate data provider methods.
One optional step is to update the CSS file src/App.css to make the app look nice.
You can find the full contents of this file here.
In order for us to add login and user profile pages in this App, we have to tweak the <Refine /> component inside App.tsx.
The <Refine /> component
The App.tsx file initially looks like this:
12345678910111213141516171819202122232425262728293031323334353637383940import { Refine, WelcomePage } from '@refinedev/core'import { RefineKbar, RefineKbarProvider } from '@refinedev/kbar'import routerBindings, { DocumentTitleHandler, UnsavedChangesNotifier,} from '@refinedev/react-router-v6'import { dataProvider, liveProvider } from '@refinedev/supabase'import { BrowserRouter, Route, Routes } from 'react-router-dom'import './App.css'import authProvider from './authProvider'import { supabaseClient } from './utility'function App() { return ( <BrowserRouter> <RefineKbarProvider> <Refine dataProvider={dataProvider(supabaseClient)} liveProvider={liveProvider(supabaseClient)} authProvider={authProvider} routerProvider={routerBindings} options={{ syncWithLocation: true, warnWhenUnsavedChanges: true, }} > <Routes> <Route index element={<WelcomePage />} /> </Routes> <RefineKbar /> <UnsavedChangesNotifier /> <DocumentTitleHandler /> </Refine> </RefineKbarProvider> </BrowserRouter> )}export default AppWe'd like to focus on the <Refine /> component, which comes with several props passed to it. Notice the dataProvider prop. It uses a dataProvider() function with supabaseClient passed as argument to generate the data provider object. The authProvider object also uses supabaseClient in implementing its methods. You can look it up in src/authProvider.ts file.
Customize authProvider
If you examine the authProvider object you can notice that it has a login method that implements a OAuth and Email / Password strategy for authentication. We'll, however, remove them and use Magic Links to allow users sign in with their email without using passwords.
We want to use supabaseClient auth's signInWithOtp method inside authProvider.login method:
src/authProvider.ts
1234567891011121314151617181920login: async ({ email }) => { try { const { error } = await supabaseClient.auth.signInWithOtp({ email }); if (!error) { alert("Check your email for the login link!"); return { success: true, }; }; throw error; } catch (e: any) { alert(e.message); return { success: false, e, }; }},We also want to remove register, updatePassword, forgotPassword and getPermissions properties, which are optional type members and also not necessary for our app. The final authProvider object looks like this:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485868788899091import { AuthBindings } from '@refinedev/core'import { supabaseClient } from './utility'const authProvider: AuthBindings = { login: async ({ email }) => { try { const { error } = await supabaseClient.auth.signInWithOtp({ email }) if (!error) { alert('Check your email for the login link!') return { success: true, } } throw error } catch (e: any) { alert(e.message) return { success: false, e, } } }, logout: async () => { const { error } = await supabaseClient.auth.signOut() if (error) { return { success: false, error, } } return { success: true, redirectTo: '/', } }, onError: async (error) => { console.error(error) return { error } }, check: async () => { try { const { data } = await supabaseClient.auth.getSession() const { session } = data if (!session) { return { authenticated: false, error: { message: 'Check failed', name: 'Session not found', }, logout: true, redirectTo: '/login', } } } catch (error: any) { return { authenticated: false, error: error || { message: 'Check failed', name: 'Not authenticated', }, logout: true, redirectTo: '/login', } } return { authenticated: true, } }, getIdentity: async () => { const { data } = await supabaseClient.auth.getUser() if (data?.user) { return { ...data.user, name: data.user.email, } } return null },}export default authProviderSet up a login component
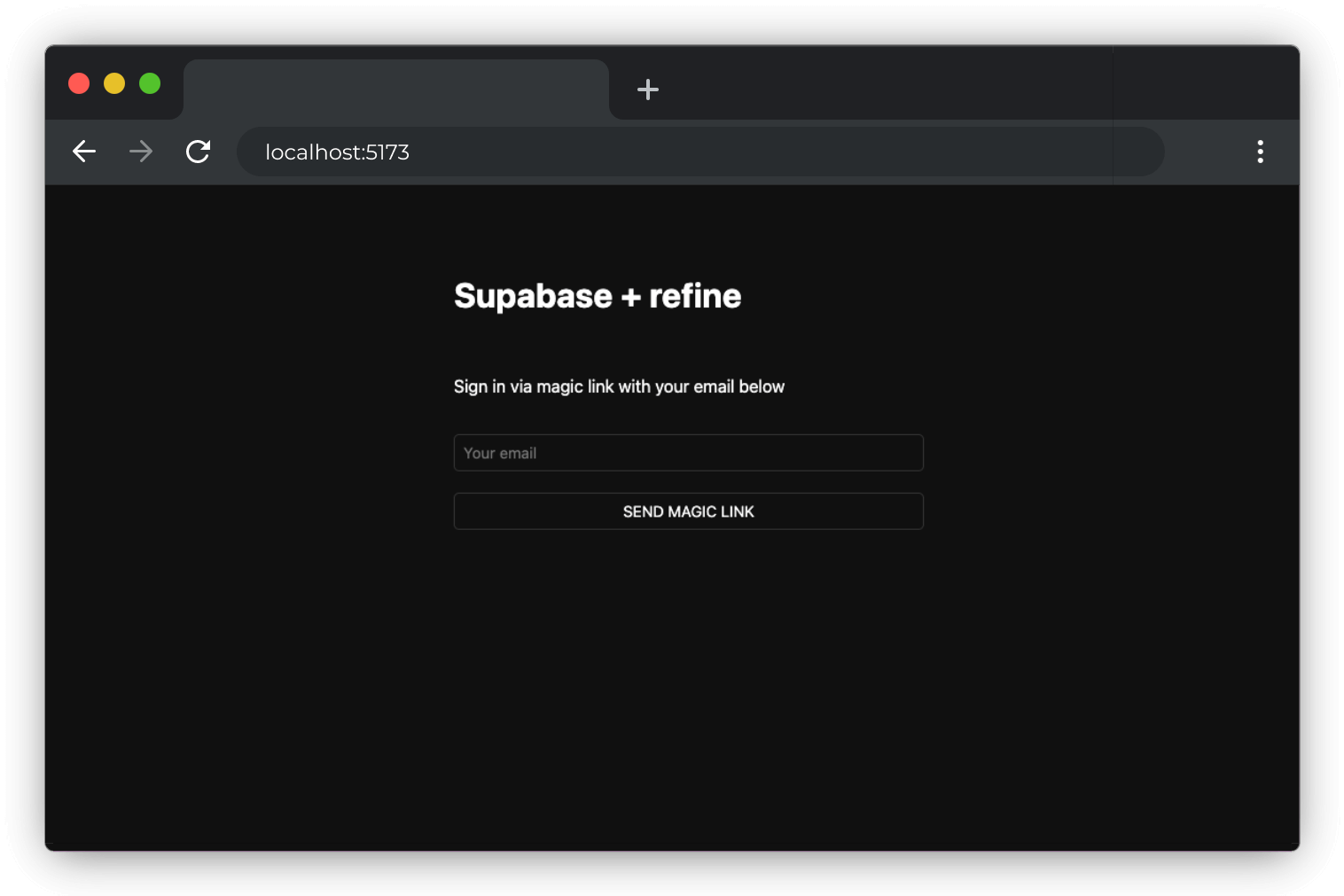
We have chosen to use the headless refine core package that comes with no supported UI framework. So, let's set up a plain React component to manage logins and sign ups.
Create and edit src/components/auth.tsx:
1234567891011121314151617181920212223242526272829303132333435363738import { useState } from 'react'import { useLogin } from '@refinedev/core'export default function Auth() { const [email, setEmail] = useState('') const { isLoading, mutate: login } = useLogin() const handleLogin = async (event: { preventDefault: () => void }) => { event.preventDefault() login({ email }) } return ( <div className="row flex flex-center container"> <div className="col-6 form-widget"> <h1 className="header">Supabase + refine</h1> <p className="description">Sign in via magic link with your email below</p> <form className="form-widget" onSubmit={handleLogin}> <div> <input className="inputField" type="email" placeholder="Your email" value={email} required={true} onChange={(e) => setEmail(e.target.value)} /> </div> <div> <button className={'button block'} disabled={isLoading}> {isLoading ? <span>Loading</span> : <span>Send magic link</span>} </button> </div> </form> </div> </div> )}Notice we are using the useLogin() refine auth hook to grab the mutate: login method to use inside handleLogin() function and isLoading state for our form submission. The useLogin() hook conveniently offers us access to authProvider.login method for authenticating the user with OTP.
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that in src/components/account.tsx.
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667import { BaseKey, useGetIdentity, useLogout } from '@refinedev/core'import { useForm } from '@refinedev/react-hook-form'interface IUserIdentity { id?: BaseKey username: string name: string}export interface IProfile { id?: string username?: string website?: string avatar_url?: string}export default function Account() { const { data: userIdentity } = useGetIdentity<IUserIdentity>() const { mutate: logOut } = useLogout() const { refineCore: { formLoading, queryResult, onFinish }, register, control, handleSubmit, } = useForm<IProfile>({ refineCoreProps: { resource: 'profiles', action: 'edit', id: userIdentity?.id, redirect: false, onMutationError: (data) => alert(data?.message), }, }) return ( <div className="container" style={{ padding: '50px 0 100px 0' }}> <form onSubmit={handleSubmit(onFinish)} className="form-widget"> <div> <label htmlFor="email">Email</label> <input id="email" name="email" type="text" value={userIdentity?.name} disabled /> </div> <div> <label htmlFor="username">Name</label> <input id="username" type="text" {...register('username')} /> </div> <div> <label htmlFor="website">Website</label> <input id="website" type="url" {...register('website')} /> </div> <div> <button className="button block primary" type="submit" disabled={formLoading}> {formLoading ? 'Loading ...' : 'Update'} </button> </div> <div> <button className="button block" type="button" onClick={() => logOut()}> Sign Out </button> </div> </form> </div> )}Notice above that, we are using three refine hooks, namely the useGetIdentity(), useLogOut() and useForm() hooks.
useGetIdentity() is a auth hook that gets the identity of the authenticated user. It grabs the current user by invoking the authProvider.getIdentity method under the hood.
useLogOut() is also an auth hook. It calls the authProvider.logout method to end the session.
useForm(), in contrast, is a data hook that exposes a series of useful objects that serve the edit form. For example, we are grabbing the onFinish function to submit the form with the handleSubmit event handler. We are also using formLoading property to present state changes of the submitted form.
The useForm() hook is a higher-level hook built on top of Refine's useForm() core hook. It fully supports form state management, field validation and submission using React Hook Form. Behind the scenes, it invokes the dataProvider.getOne method to get the user profile data from our Supabase /profiles endpoint and also invokes dataProvider.update method when onFinish() is called.
Launch!
Now that we have all the components in place, let's define the routes for the pages in which they should be rendered.
Add the routes for /login with the <Auth /> component and the routes for index path with the <Account /> component. So, the final App.tsx:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354import { Authenticated, Refine } from '@refinedev/core'import { RefineKbar, RefineKbarProvider } from '@refinedev/kbar'import routerBindings, { CatchAllNavigate, DocumentTitleHandler, UnsavedChangesNotifier,} from '@refinedev/react-router-v6'import { dataProvider, liveProvider } from '@refinedev/supabase'import { BrowserRouter, Outlet, Route, Routes } from 'react-router-dom'import './App.css'import authProvider from './authProvider'import { supabaseClient } from './utility'import Account from './components/account'import Auth from './components/auth'function App() { return ( <BrowserRouter> <RefineKbarProvider> <Refine dataProvider={dataProvider(supabaseClient)} liveProvider={liveProvider(supabaseClient)} authProvider={authProvider} routerProvider={routerBindings} options={{ syncWithLocation: true, warnWhenUnsavedChanges: true, }} > <Routes> <Route element={ <Authenticated fallback={<CatchAllNavigate to="/login" />}> <Outlet /> </Authenticated> } > <Route index element={<Account />} /> </Route> <Route element={<Authenticated fallback={<Outlet />} />}> <Route path="/login" element={<Auth />} /> </Route> </Routes> <RefineKbar /> <UnsavedChangesNotifier /> <DocumentTitleHandler /> </Refine> </RefineKbarProvider> </BrowserRouter> )}export default AppLet's test the App by running the server again:
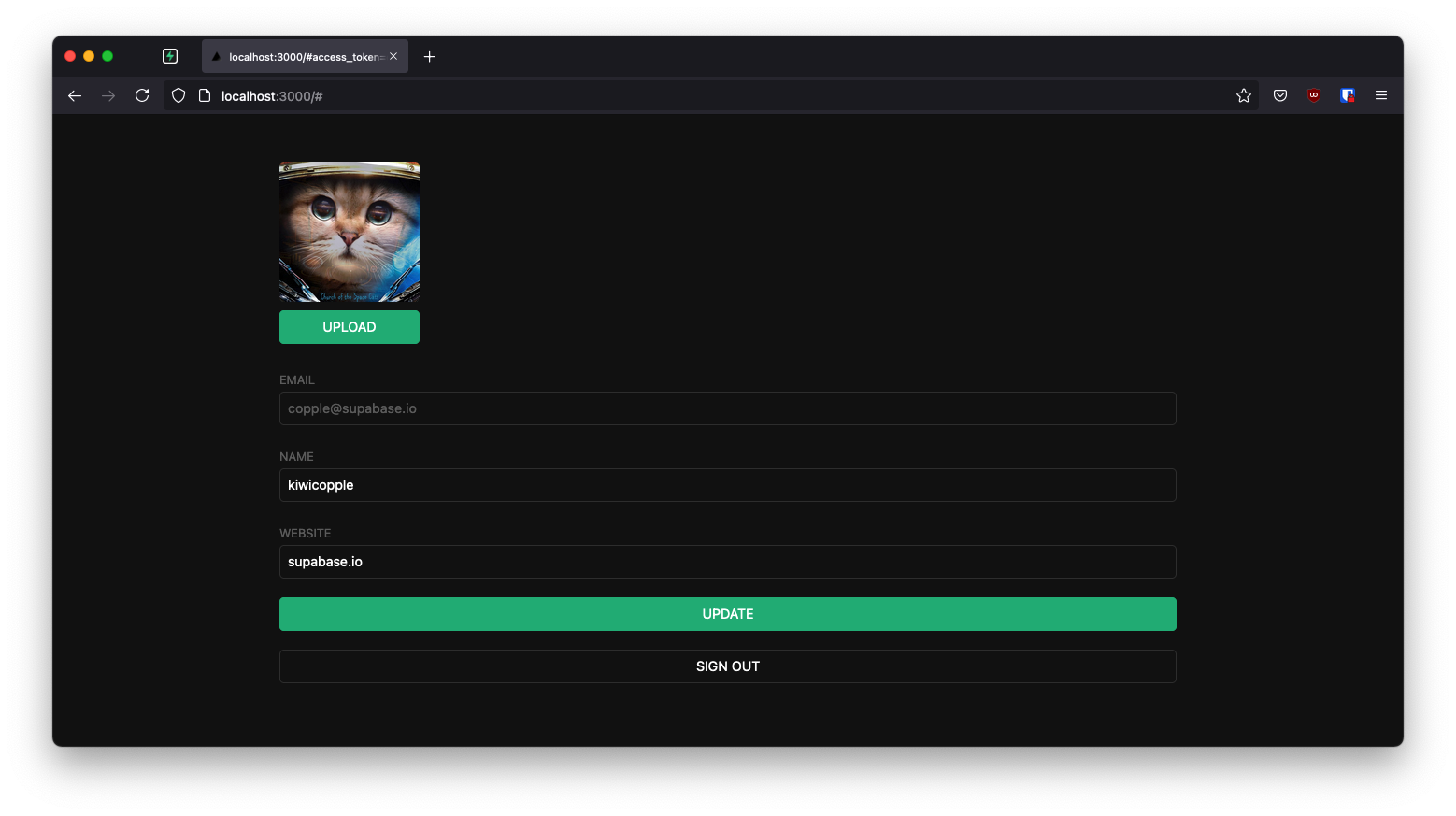
1npm run devAnd then open the browser to localhost:5173 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Create and edit src/components/avatar.tsx:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990import { useEffect, useState } from 'react'import { supabaseClient } from '../utility/supabaseClient'type TAvatarProps = { url?: string size: number onUpload: (filePath: string) => void}export default function Avatar({ url, size, onUpload }: TAvatarProps) { const [avatarUrl, setAvatarUrl] = useState('') const [uploading, setUploading] = useState(false) useEffect(() => { if (url) downloadImage(url) }, [url]) async function downloadImage(path: string) { try { const { data, error } = await supabaseClient.storage.from('avatars').download(path) if (error) { throw error } const url = URL.createObjectURL(data) setAvatarUrl(url) } catch (error: any) { console.log('Error downloading image: ', error?.message) } } async function uploadAvatar(event: React.ChangeEvent<HTMLInputElement>) { try { setUploading(true) if (!event.target.files || event.target.files.length === 0) { throw new Error('You must select an image to upload.') } const file = event.target.files[0] const fileExt = file.name.split('.').pop() const fileName = `${Math.random()}.${fileExt}` const filePath = `${fileName}` const { error: uploadError } = await supabaseClient.storage .from('avatars') .upload(filePath, file) if (uploadError) { throw uploadError } onUpload(filePath) } catch (error: any) { alert(error.message) } finally { setUploading(false) } } return ( <div> {avatarUrl ? ( <img src={avatarUrl} alt="Avatar" className="avatar image" style={{ height: size, width: size }} /> ) : ( <div className="avatar no-image" style={{ height: size, width: size }} /> )} <div style={{ width: size }}> <label className="button primary block" htmlFor="single"> {uploading ? 'Uploading ...' : 'Upload'} </label> <input style={{ visibility: 'hidden', position: 'absolute', }} type="file" id="single" name="avatar_url" accept="image/*" onChange={uploadAvatar} disabled={uploading} /> </div> </div> )}Add the new widget
And then we can add the widget to the Account page at src/components/account.tsx:
12345678910111213141516171819202122232425262728293031323334353637// Import the new componentsimport { Controller } from 'react-hook-form'import Avatar from './avatar'// ...return ( <div className="container" style={{ padding: '50px 0 100px 0' }}> <form onSubmit={handleSubmit} className="form-widget"> <Controller control={control} name="avatar_url" render={({ field }) => { return ( <Avatar url={field.value} size={150} onUpload={(filePath) => { onFinish({ ...queryResult?.data?.data, avatar_url: filePath, onMutationError: (data: { message: string }) => alert(data?.message), }) field.onChange({ target: { value: filePath, }, }) }} /> ) }} /> {/* ... */} </form> </div>)At this stage, you have a fully functional application!